如果有架設自己的網站,並習慣在文章尾部加入固定內容的人,相信都有共通的困擾。
那就是「每篇文章都要不斷的輸入同樣的內容」,有時候一忙或者是文章寫的很起勁的時候可能就遺忘,於是就必須事後再補上。
時間一久這樣也是累積困擾
當然網路上也能找到類似文章,但就我目前看到的都是使用Code Snippets來達成
只不過對於像我這樣懶的人還是希望能夠自動化處理,不需要於文章最後再去輸入短碼(我真的很懶)
但在我對於不熟悉HTML和CSS狀況下,我還是乖乖來找外掛來用
這邊推薦的外掛是Head, Footer and Post Injections
之所以推薦這款是因為它可以做細部設定,針對在頁面的頁首頁尾頁尾、文章的頁首頁尾都可以做設定
但要強調一點的是,如果你是單純針對頁面或是文章特定地方機器化的設定,的確這個外掛就夠使用
如果要更進一步調整的話,這就還是要靠Code Snippets來完成(因為它不只有單一功能而已)
以下就是我的處理方法
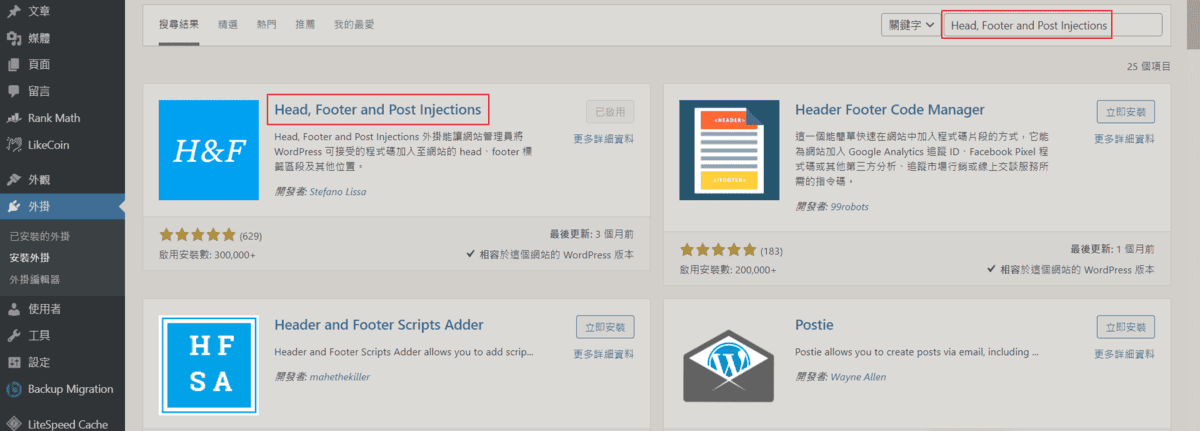
安裝Head, Footer and Post Injections
這裡不多著墨,直接在安裝外掛的地方輸入「Head, Footer and Post Injections」並安裝即可

設定固定內容
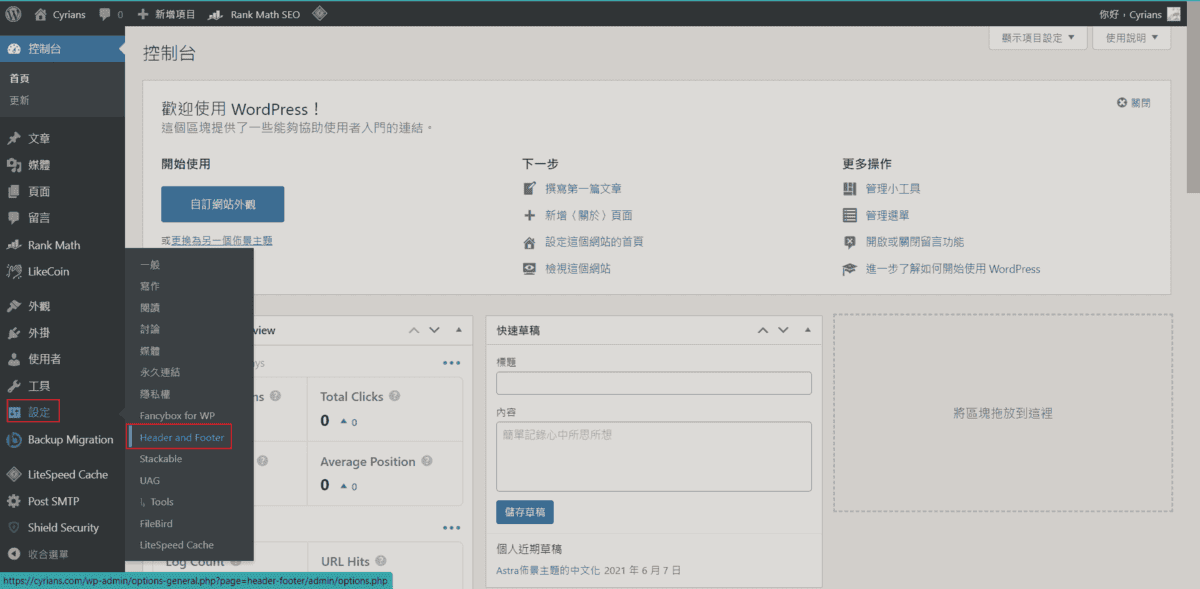
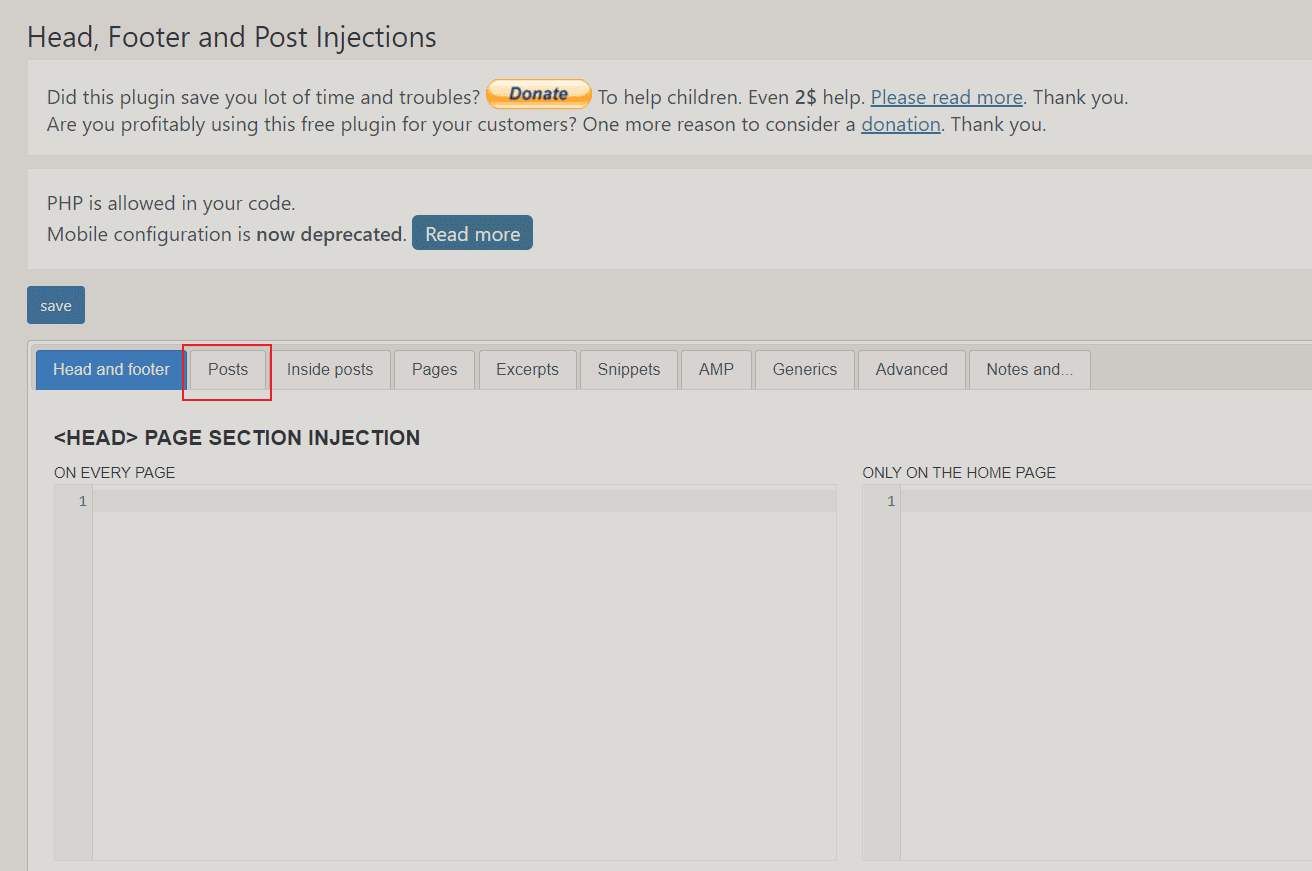
1. 進入Header and Footer設定

2. 進入「Posts」分頁設定

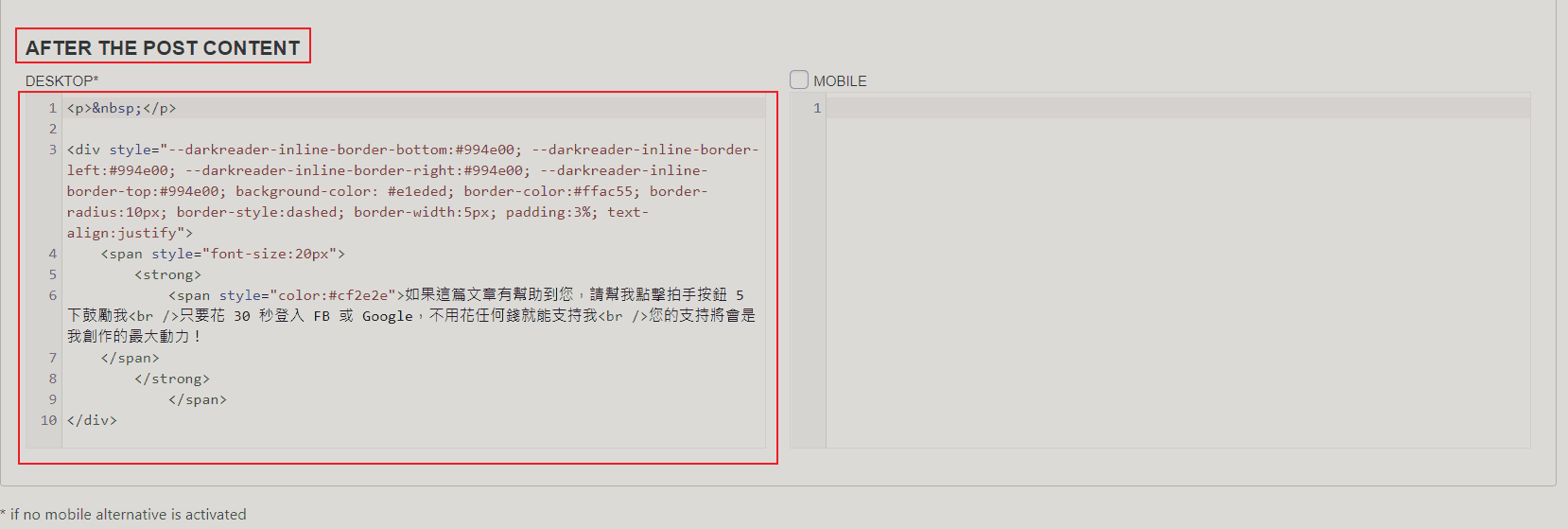
3. 到文章內容尾部區塊

我這裡以我每篇文章最後都會填入的內容為範例,這邊也提供內容程式碼供參考
<div style="background-color: #e1eded; border: 5px dashed #ffac55; border-radius: 10px; padding: 3%; text-align: justify">
<strong style="font-size: 20px; color: #cf2e2e">
如果這篇文章有幫助到您,請幫我點擊拍手按鈕 5 下鼓勵我<br />
只要花 30 秒登入 FB 或 Google,不用花任何錢就能支持我<br />
您的支持將會是我創作的最大動力!
</strong>
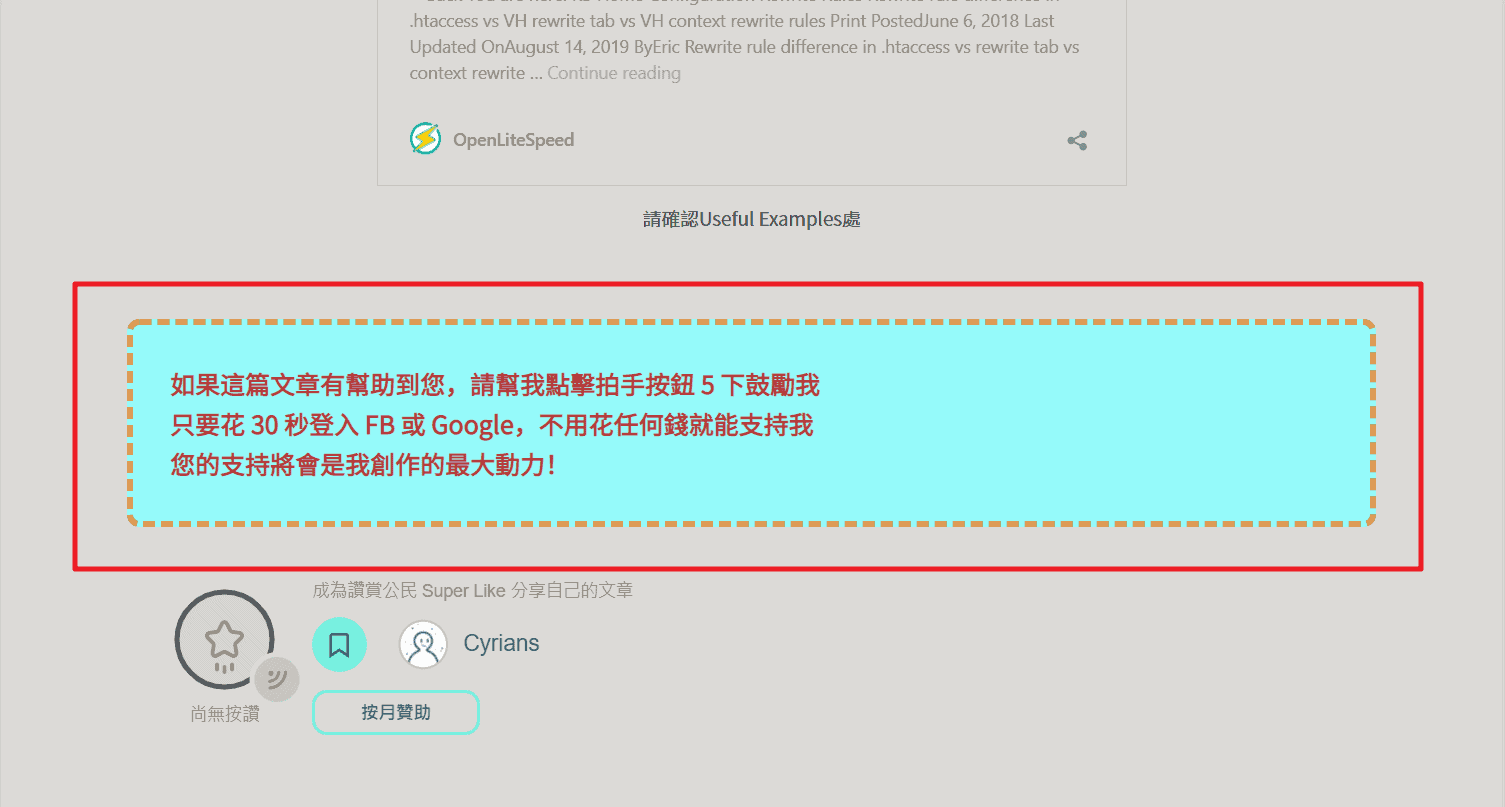
</div>4. 最終結果呈現

由於固定內容的部分每個人都不同,加上每個人都有不同的審美觀,這邊僅提供我的狀況。當然上面的內容也是參考別人的情形自己再下去做修正;基本上這裡要做修正的話,是要具備某些程度的HTML知識,所以還是避免不了程式碼囉。在參考資料網頁中,也提供了關於HTML語法的網站,以及HTML線上所見即所得編輯器,可參考試看看
以上為[WordPress]如何在每篇文章尾部加入固定內容,希望能幫到需要的人
參考資料網頁:
【WordPress教學】好用的程式碼片段外掛,N個實用程式碼片段範例教學 – 小翔的學習筆記 (xiaoxiang.blog)
Miriam Mibao|温唯-穿搭、攝影、美食、科學保養
Wibibi 網頁設計教學百科
線上網頁編輯器 (ifreesite.com)

只要花 30 秒登入 FB 或 Google,不用花任何錢就能支持我
您的支持將會是我創作的最大動力!