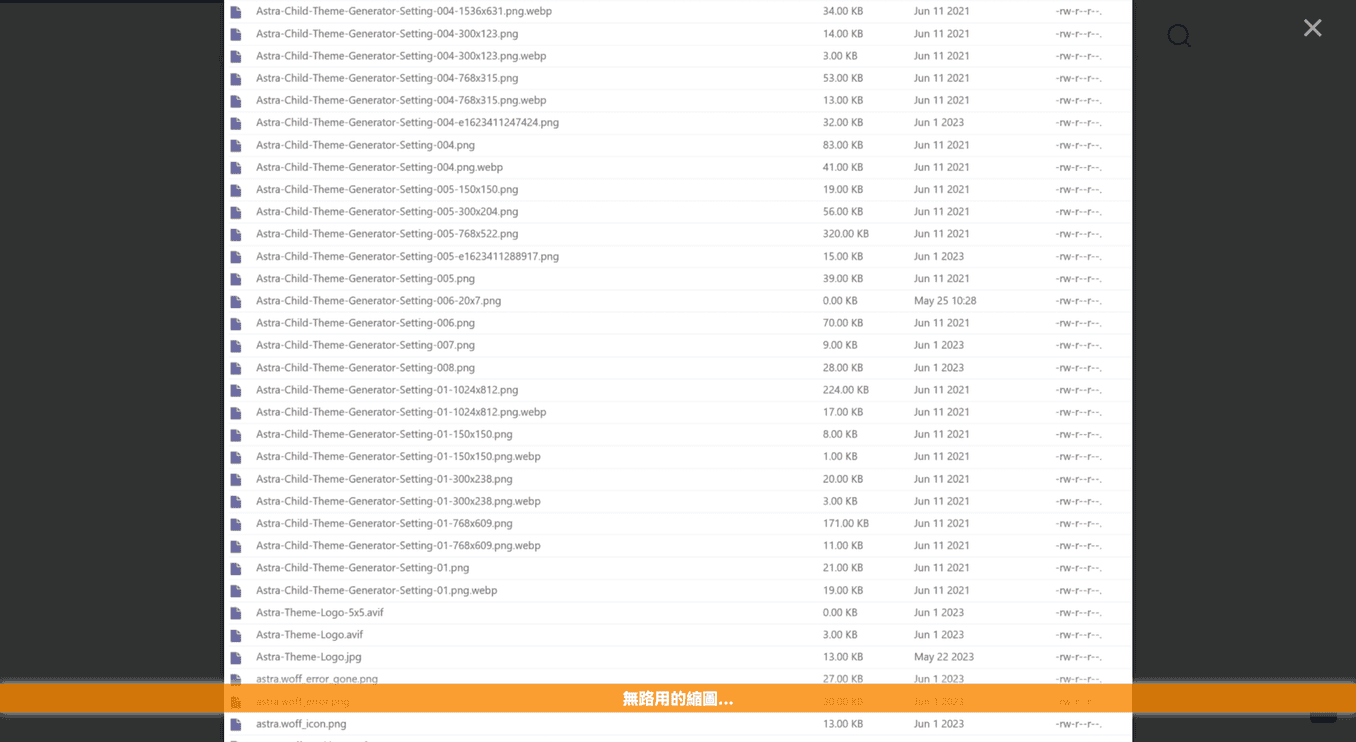
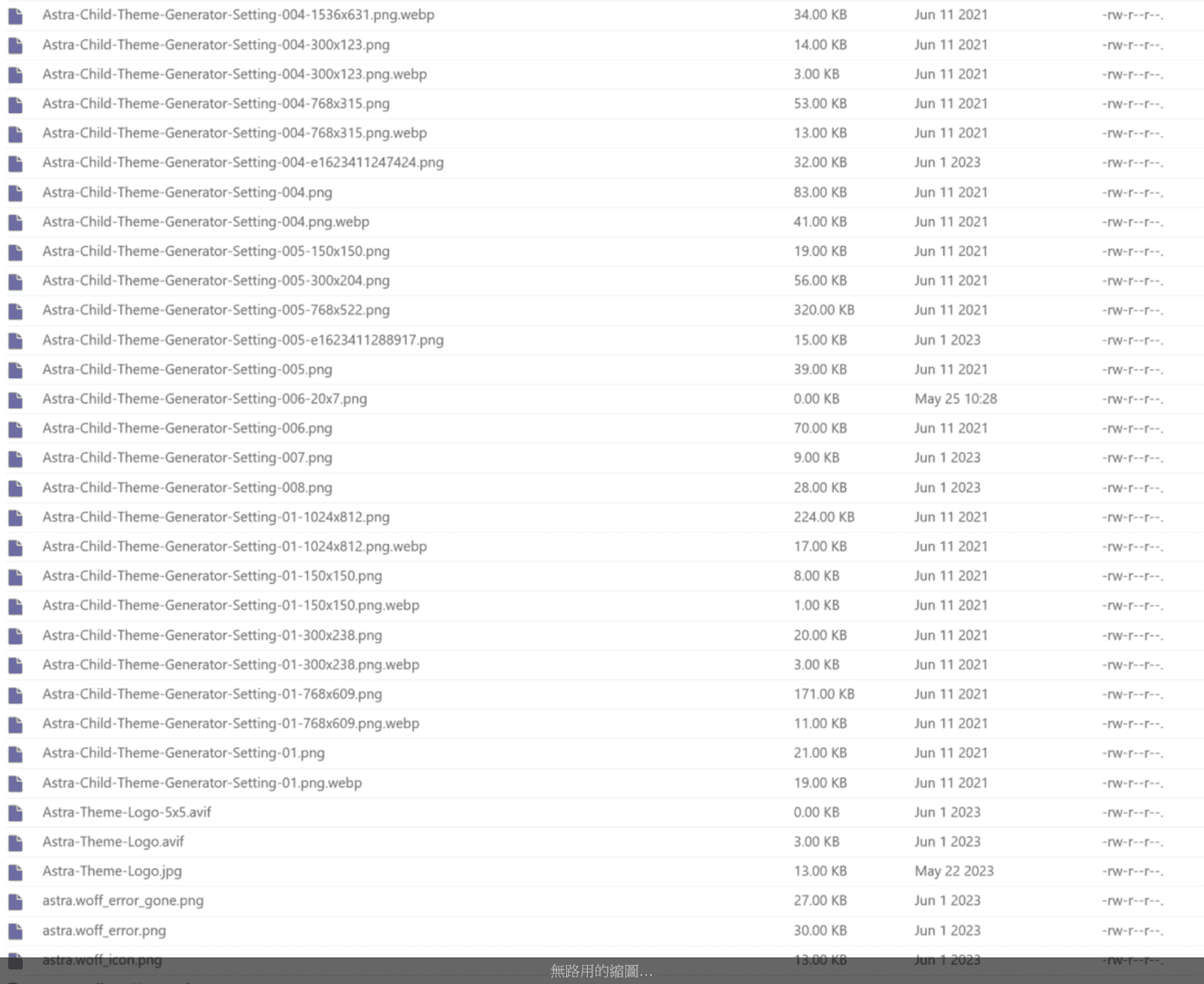
在之前網站經過整頓之後(主要是把一堆Thumbnails縮圖刪掉),也算是從700 MB的大小縮小到260 MB左右,或許在後續會稍微說明我之前奮鬥的過程。
雖然不是要炫耀自己技術多好,但是看到一些改變的話(主要針對網站速度),其實心情也會變好
例如:

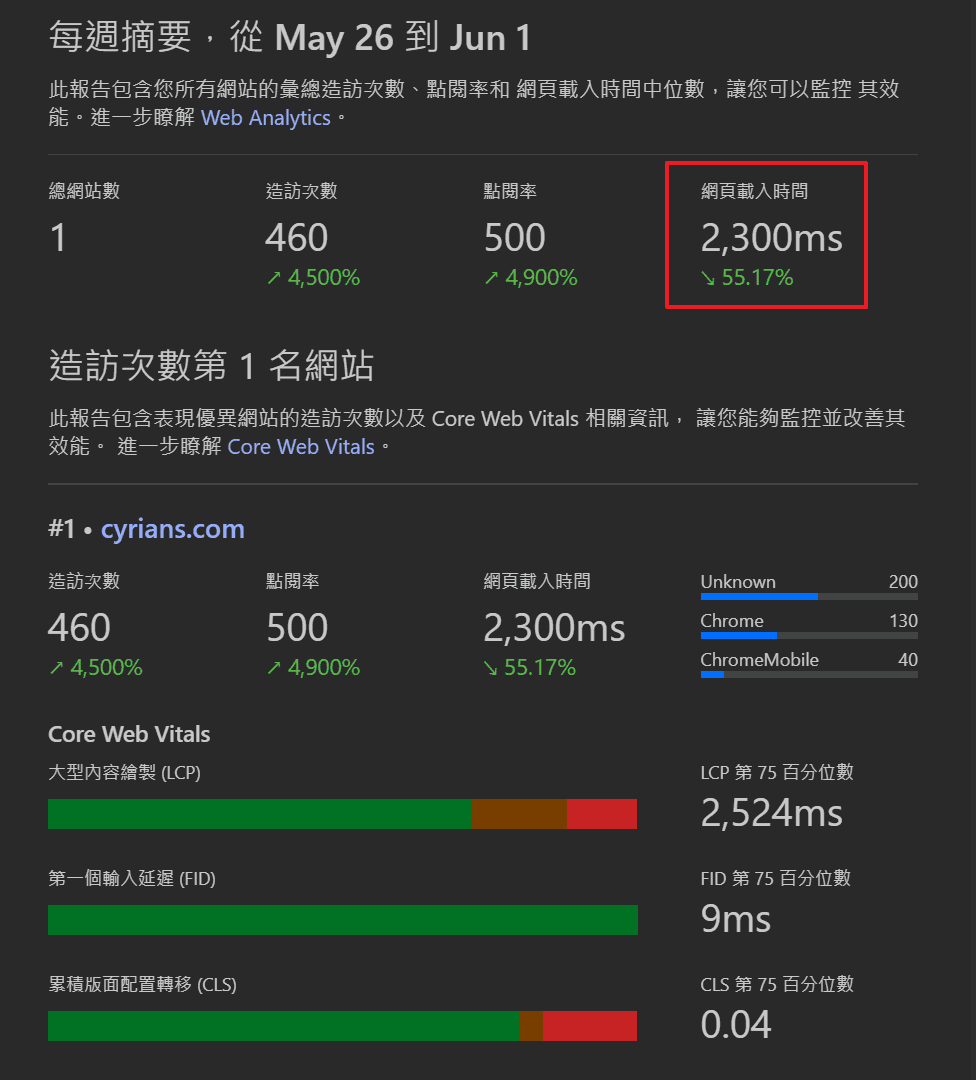
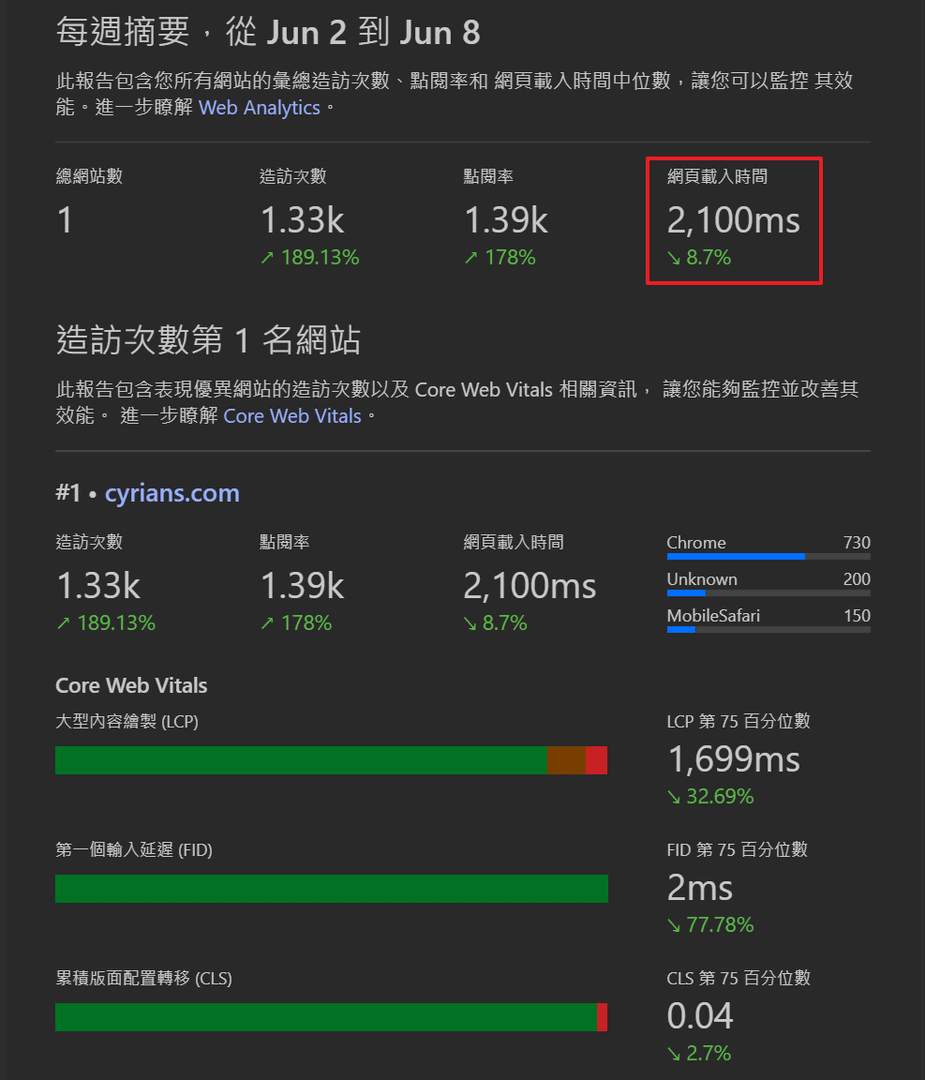
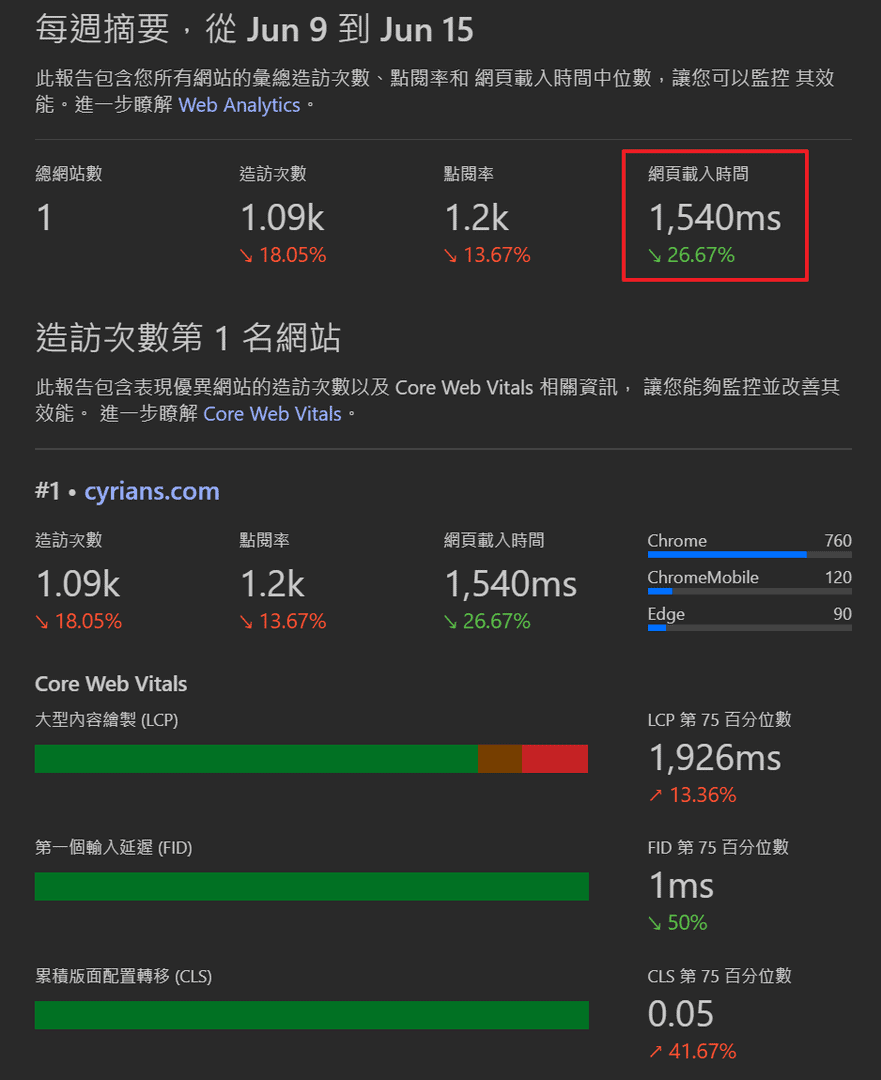
這邊看的出來網站載入時間為2.3秒,要注意一點,這是採用「中文字型」的網站,沒採用特定的中文字型,搞不好一秒內就搞定
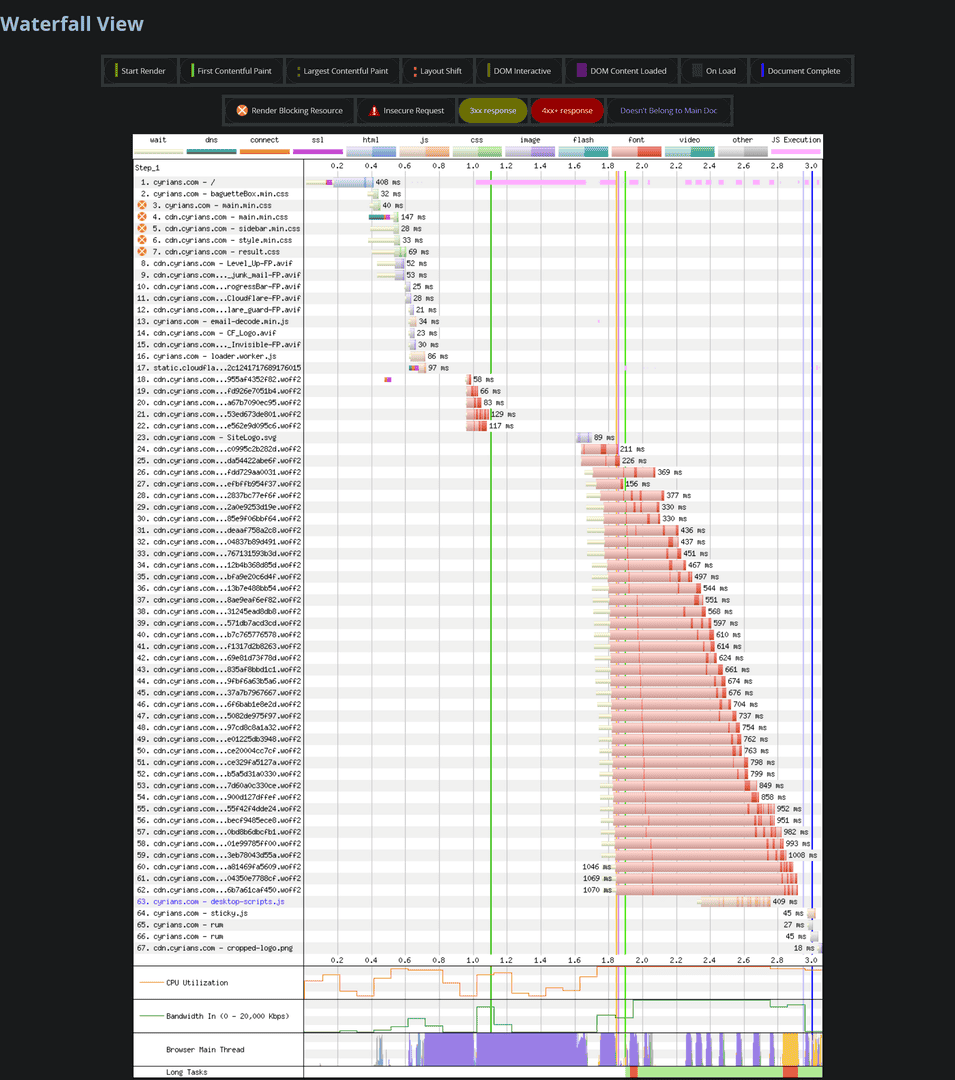
如果來看首頁瀑布圖的話…

對我來講,這可能接近共享主機的極限(但或許還有可以優化的部分,例如BunnyCDN的Offloader功能)


在共享主機有限的資源能達成這樣,其實對我來說也有點成就感(有人來訪問固然高興,但能夠有進一步的技術進步記錄其實我更開心)
有點扯遠了
最主要還是因為之前嘗試去做網站的速度優化,那麼就是對於一些外掛開始去做慎選
像是我之前的燈箱外掛是Simple Lightbox,這也是不錯的插件
就僅是在一些部份來講,Lightbox for Gallery & Image Block更加輕巧罷了
只是Lightbox for Gallery & Image Block並沒有像Simple Lightbox有較多的設定
例如

這樣的效果其實是有調校過的,不然原本的效果會是

但這個可以用CSS去做調整,不妨動手看看,或許會有更好的呈現效果也說不定
以下是我的添加CSS的內容
/* 針對圖片下方標題(Caption)的調整 */
figcaption {
font-size: 15px;/* 圖片下方標題字體大小 */
}
/* 針對燈箱內的內容調整 */
#baguetteBox-overlay .full-image figcaption {
font-family: inherit;/* 燈箱內文字繼承網站字體*/
font-size: 20px; /* 燈箱開啟時內文字體大小 */
bottom: 4%;/* 燈箱開啟時下方標題從底部往上距離 */
color: #FFF;/* 燈箱開啟時標題字顏色調整 */
background-color:rgba(250, 135, 0, .8);/* 燈箱開啟時標題背景顏色調整 */
box-shadow: 0 0 10px rgba(255,255,255,0.8);/* 燈箱開啟時圖片周遭影子 */
}其實這撰寫方式也是參考AI,然後搭配瀏覽器的開發者模式抓出想要修改的地方即可
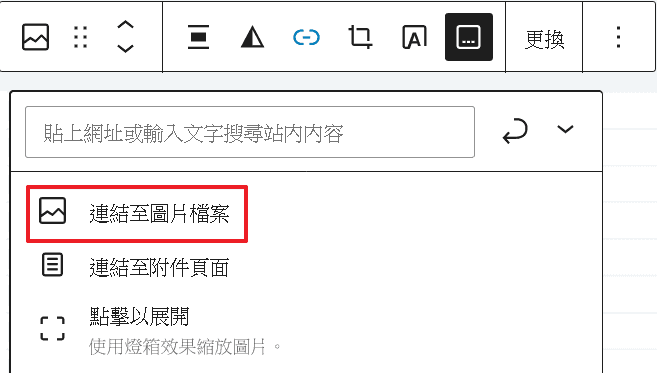
最後,要啟用圖片的燈箱功能,務必要做一件事情

務必連結到圖片的檔案,沒設置的話燈箱效果不會出現喔
以上為[WordPress]關於本站的圖片燈箱效果,希望能夠幫到你
參考資料
Lightbox for Gallery & Image Block的Github原始碼
只要花 30 秒登入 FB 或 Google,不用花任何錢就能支持我
您的支持將會是我創作的最大動力!