在上一篇的
我們知道了所謂的「字體子集化」是透過擷取需要的字,來做到縮小字體體積,然後進一步加速網站的文字顯示
就如同提到文章中所提到的,雖然已經將本來將近8MB左右的字體檔案壓縮到800多KB(將近原來的1/10),剩下的就是研究如何再把字體分割化傳輸※
※字體分割化傳輸似乎要搭配HTTP/2才能達成,原因是HTTP/2才有支援對資料傳輸採用多路復用,讓多個請求合併在同一 TCP 連接內,在這種狀況下,便能夠同時間傳輸不同的資料

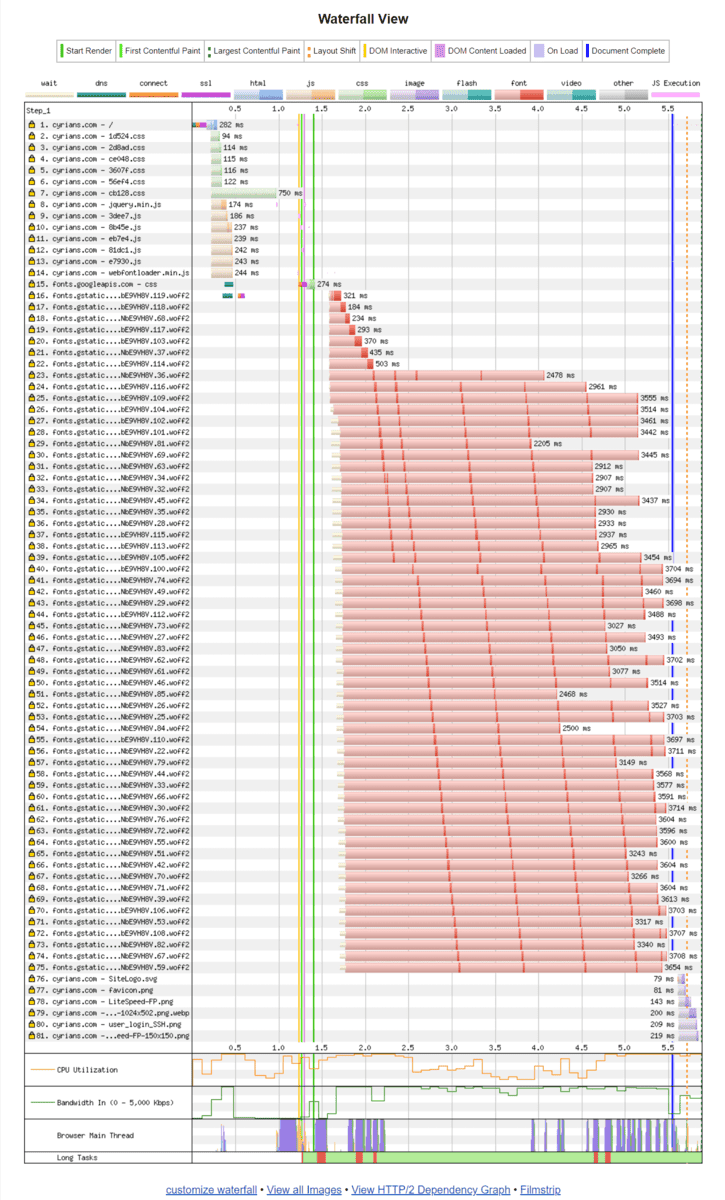
之所以把Google的Noto Sans SC字型的讀取瀑布圖拿出來,是要來說明Google的開放字體,是由無數個檔案組成
詳情可參考:Google Fonts launches Japanese support
這篇提到了Google Fonts有經過瀏覽無數網頁然後可以得知要怎麼切割字體;就我這邊的調查,應該是切割成了120份字體,而且厲害的是Google甚至還能依據文章字體內容,僅把需要的部分字體取出(該說歸功於Google的大數據庫吧)
這篇可能沒辦法寫出做到和Google一樣的技術,但是我個人有思考到一些作法,供大家參考看看,這篇也會繼續留底,後續繼續更新實施進度狀況
簡單來講,我參考了「Google Fontsの日本語フォントの高速化施策が面白かった」(日文)這篇
雖然是日文內容,但其實日文的常用漢字也有兩千多個,可能算是僅次於中文的字體,所以日文字體也會遇到跟中文字體一樣體積龐大且讀取速度變慢的問題。當然這網站也有提到Google把字型拆成無數小檔的狀況
以下這邊提供我的想法供參考:
Step 01:做字體子集化
參考
一文中提到的サブセットフォントメーカー(Subset Font Maker)搭配WOFF Converter將需要留下的字做為初步字體大小縮減,這時候會產生.ttf、woff、woff2檔案(如果按照之前文章提到的步驟做的話)
Step 02:使用FontForge做第二次處理
到FontForge on Windows下載FontForge並安裝
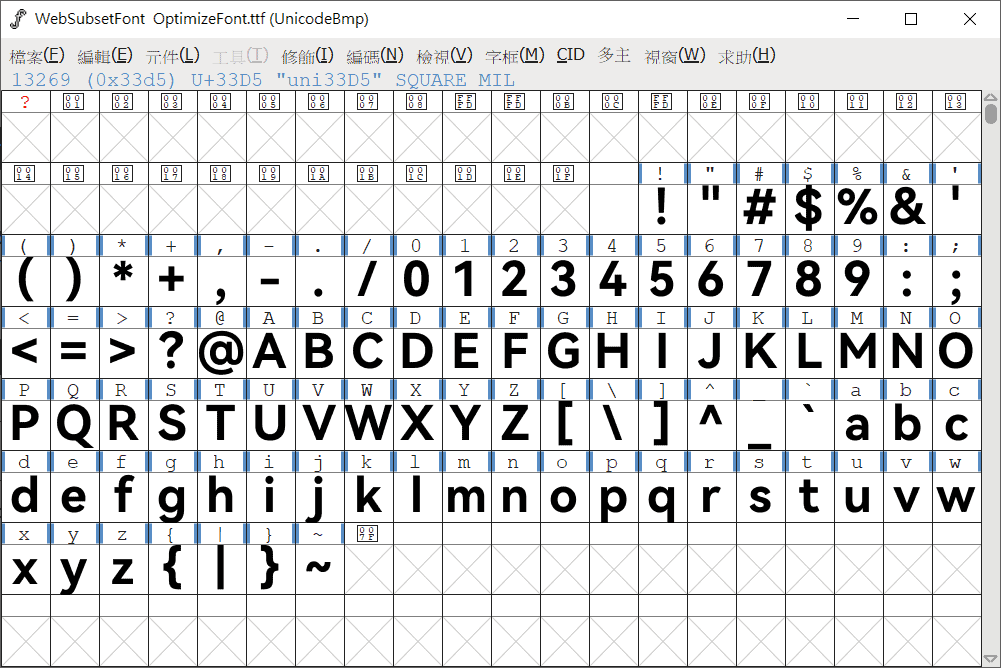
使用FontForge開啟剛剛字體子集化的ttf檔案

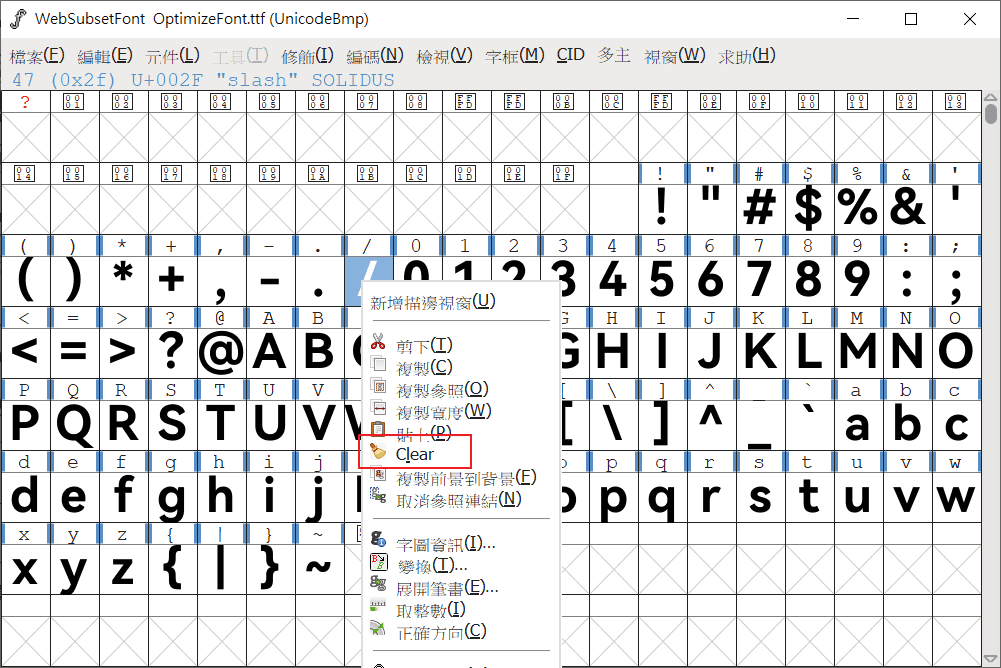
然後依照你想要分成幾個檔案,然後把顯示的部分按下Clear後消除後存檔

這裡的清除代表的是之後不會在你存檔的文字檔裡出現,換到下一個字型檔時記得要再復原回來,不然就都消失不會顯示了
Step 03:寫入CSS規則中
寫入規則的方式可參考unicode-range,例如
@font-face {
font-family: 'Ampersand';
src: local('Times New Roman');
unicode-range: U+26;
}或者是參考Google的寫法
/* [5] */
@font-face {
font-family: 'Ma Shan Zheng';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/mashanzheng/v5/NaPecZTRCLxvwo41b4gvzkXaRMGEFoZJFdX0wQ5Xo5Hr21L9zCcRFhbSe5Nk0pIMuUkHEA.5.woff2) format('woff2');
unicode-range: U+fee3, U+fef3, U+ff03-ff04, U+ff07, U+ff0a, U+ff17-ff19, U+ff1c-ff1d, U+ff20-ff3a, U+ff3c, U+ff3e-ff5b, U+ff5d, U+ff61-ff65, U+ff67-ff6a, U+ff6c, U+ff6f-ff78, U+ff7a-ff7d, U+ff80-ff84, U+ff86, U+ff89-ff8e, U+ff92, U+ff97-ff9b, U+ff9d-ff9f, U+ffe0-ffe4, U+ffe6, U+ffe9, U+ffeb, U+ffed, U+fffc, U+1f004, U+1f170-1f171, U+1f192-1f195, U+1f198-1f19a, U+1f1e6-1f1e8;
}
/* [6] */
@font-face {
font-family: 'Ma Shan Zheng';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/mashanzheng/v5/NaPecZTRCLxvwo41b4gvzkXaRMGEFoZJFdX0wQ5Xo5Hr21L9zCcRFhbSe5Nk0pIMuUkHEA.6.woff2) format('woff2');
unicode-range: U+f0a7, U+f0b2, U+f0b7, U+f0c9, U+f0d8, U+f0da, U+f0dc-f0dd, U+f0e0, U+f0e6, U+f0eb, U+f0fc, U+f101, U+f104-f105, U+f107, U+f10b, U+f11b, U+f14b, U+f18a, U+f193, U+f1d6-f1d7, U+f244, U+f27a, U+f296, U+f2ae, U+f471, U+f4b3, U+f610-f611, U+f880-f881, U+f8ec, U+f8f5, U+f8ff, U+f901, U+f90a, U+f92c-f92d, U+f934, U+f937, U+f941, U+f965, U+f967, U+f969, U+f96b, U+f96f, U+f974, U+f978-f979, U+f97e, U+f981, U+f98a, U+f98e, U+f997, U+f99c, U+f9b2, U+f9b5, U+f9ba, U+f9be, U+f9ca, U+f9d0-f9d1, U+f9dd, U+f9e0-f9e1, U+f9e4, U+f9f7, U+fa00-fa01, U+fa08, U+fa0a, U+fa11, U+fb01-fb02, U+fdfc, U+fe0e, U+fe30-fe31, U+fe33-fe44, U+fe49-fe52, U+fe54-fe57, U+fe59-fe66, U+fe68-fe6b, U+fe8e, U+fe92-fe93, U+feae, U+feb8, U+fecb-fecc, U+fee0;
}最後把這內容寫到style.css(應該)裡面
由於我這時候還需要花時間來驗證,待之後繼續完成時會寫另外一篇文
以上為關於網頁中文字型瘦身,希望能夠幫助你!
參考資料:
網路字型中對於中文字型的處理
字型的最佳做法

只要花 30 秒登入 FB 或 Google,不用花任何錢就能支持我
您的支持將會是我創作的最大動力!