相信一些架站的朋友們,總會看到一些令人心動的中文字型總會想要應用在自己的網站上,當然我們可以透過例如外掛Custom Fonts(可用於Astra佈景主題、Beaver Builder 佈景主題、Beaver Builder、Elementor Page Builder之類的)就可以把安裝的字體應用在網站裡
主要因為我個人的佈景主題用的是Astra,所以算是跟這個外掛合的來,只不過後面發現了一件事情…就是中文字體很夭壽的大(基本上都5M起跳),有些比較誇張的甚至可以達到30 M,那麼採用了這樣的字型代表了什麼?
你的網站讀取速度會變慢
這個就是這麼現實的東西,想要擁有藝術字體的網站感覺,勢必要某種程度的犧牲
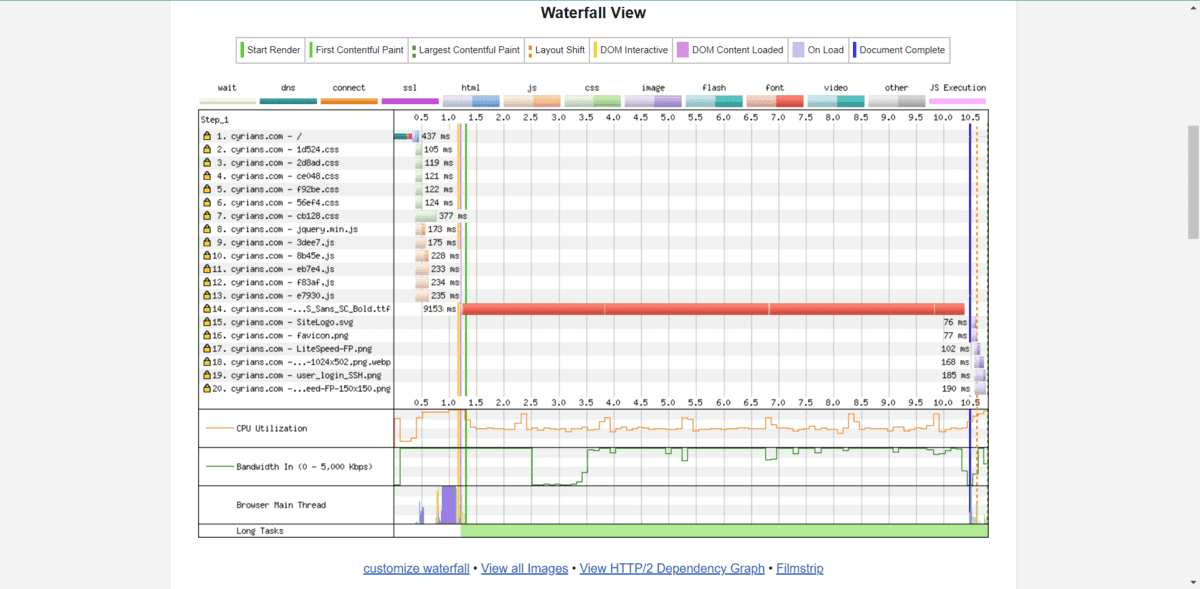
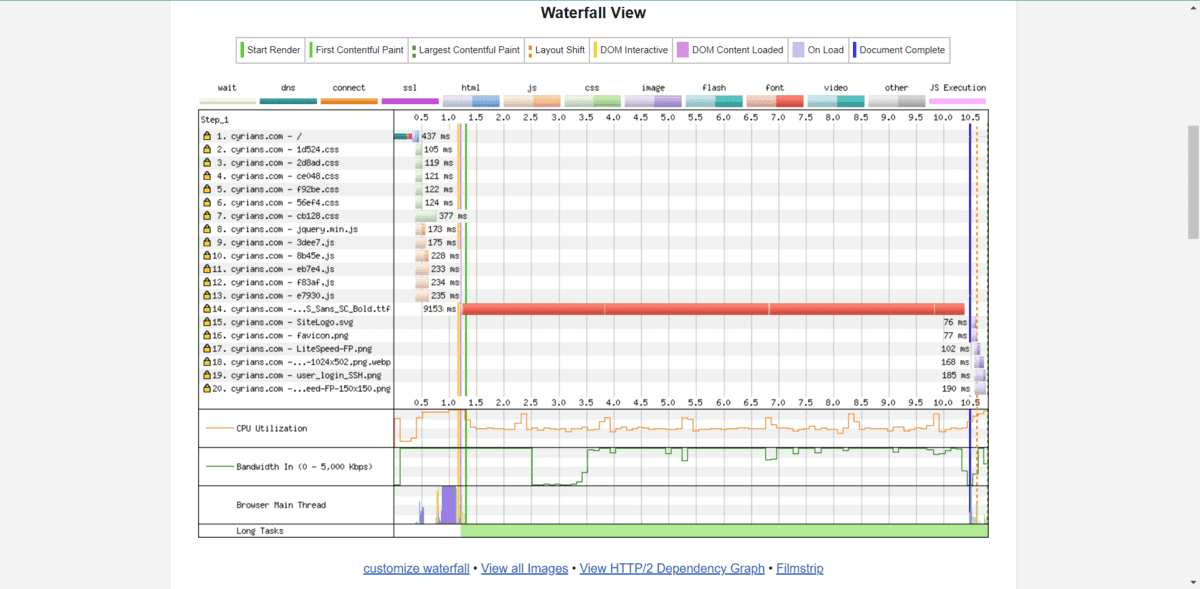
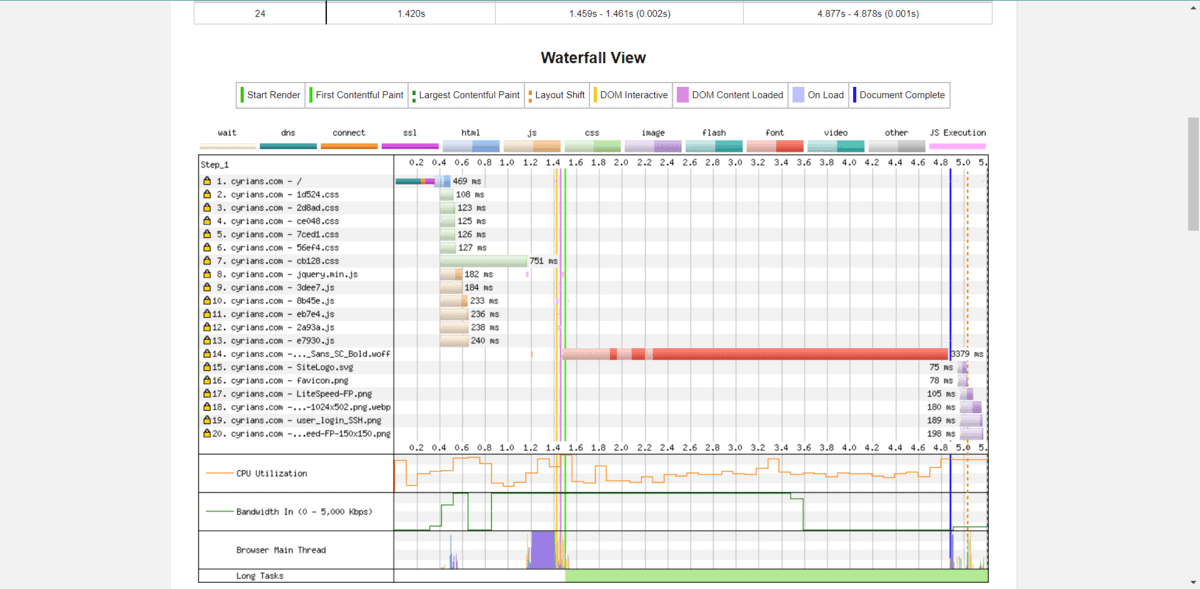
首先我這邊先秀出我網頁的讀取瀑布圖

為什麼特別秀出這張圖?這張圖有什麼特別意思嗎?
我這裡採用的字型(HarmonyOS_Sans_SC_Bold)為最近華為釋出的免費字體(可商業使用) — HarmonyOS Sans
當然這是我個人的美觀喜好,不代表任何立場,如覺得其他字體較美觀時,不妨選擇該字體,並用後面提到的方式替字型瘦身
不過可能也會有人問,難道沒辦法在網站讀取當下時,就先把字體往前預先讀取嗎?但就以我目前搜尋到的資料來講,答案是沒有。原因是因為在整個網頁讀取順序來講,會先依據讀取html、CSS和JS之後,才會讀取其他網站內容(如文字圖片),所以這張網頁的讀取瀑布圖看得出來,我選擇的字型花費了相當的時間在讀取(9153ms=9.153秒的意思),如果依據現在網站速度是極具代表性的話,我這網站大概就出局了
即使有CDN的加持可以讓網頁讀取變快,但對於那些初次訪問這網站的人來講,他們就不一定可以這麼快就進入網站。雖然說只要完整讀取一次首頁的話,之後其他頁面進入都會很快就切換,只不過對於網站速度讀取慢還是一大硬傷
所以說我也找了一些方法看能否減少中文字體容量太大的問題,最終得到一個結論就是 — 字體子集化
為什麼要字體子集化?
中文字體為什麼這麼大呢?其實這該說要歸功於我們老祖宗創了這麼多字:你看英文字母26個文字,頂多再加上一些特殊符號,怎樣都不超過100個,所以這些英語系字型檔基本上大小都不超過200K;但是反過來看東亞系文字,日文的常用漢字就囊括了將近2,200個字,但我們常用的正體中文字則是4,800多字…(日本的兩倍以上),更不用說如果全部中文字收入就超過萬字了,所以中文字型檔案大也不是沒他的道理
那什麼是字體子集化?簡單來講就是挑出我們自己較常使用的字,其他多餘的字就剔除不用;特別是一套非常大的中文字體,裡面很有可能還包含了簡體字甚至是日本的漢字
這邊要追加描述的是,如果要執行這個字型瘦身的話,請先了解你的網站內容用字;之所以會這樣說,有可能因為網站不需要簡體字或是日文漢字,那麼則是把這部分的字剔除;如果說你的網站屬於文謅謅敘述類型的話,那麼台灣常用字表4,800多的字裡就不見得包含,而且要再加入不在這4800多字範圍內的字
就如同你現在看到的字「謅」、「餚」、「洨」、「笅」、「佈」這些字,跟本文的其他字看起來是不是很明顯不同?
※在後續的字體優化關係,可能現在已經全部都已覆蓋到,這裡僅作記錄
這就代表我在刪減字的同時,這個沒有在我子集化的字型裡面,所以看起來就是有些違和,但由於有這樣的字,我才能做解說,所以我應該暫時不會把這個加到常用字名單內(但或許之後心血來潮後會加入也說不定)
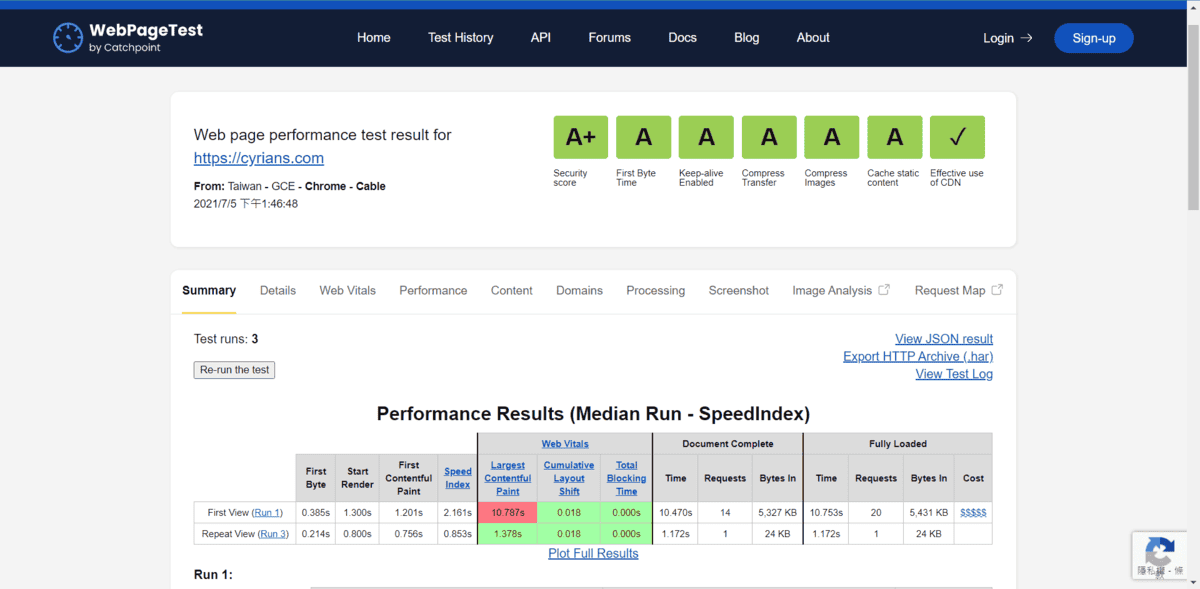
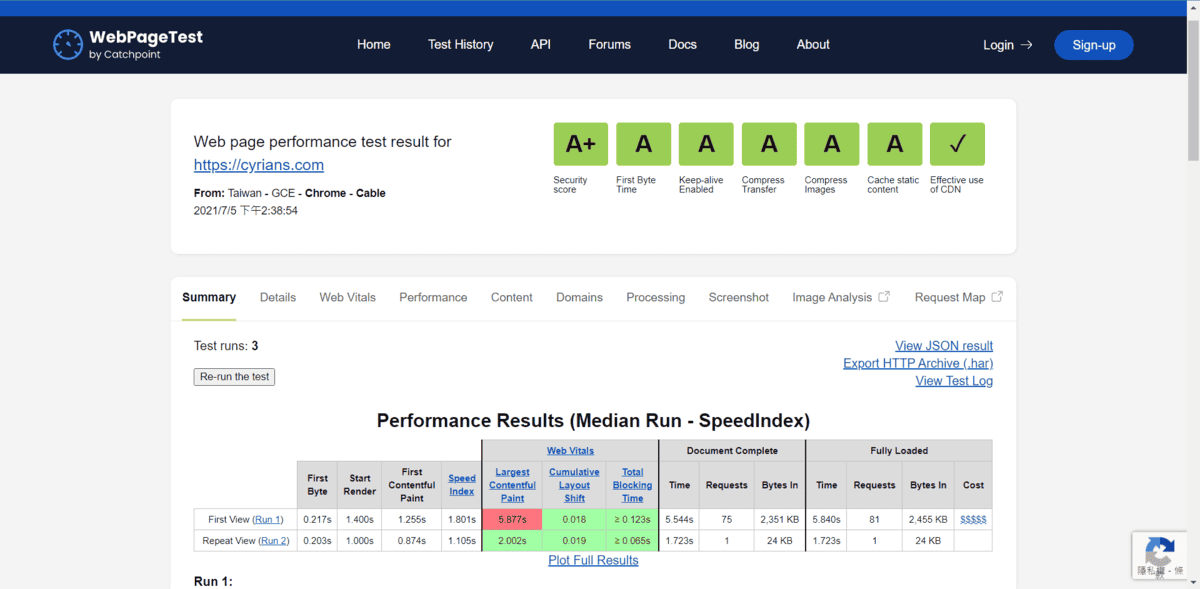
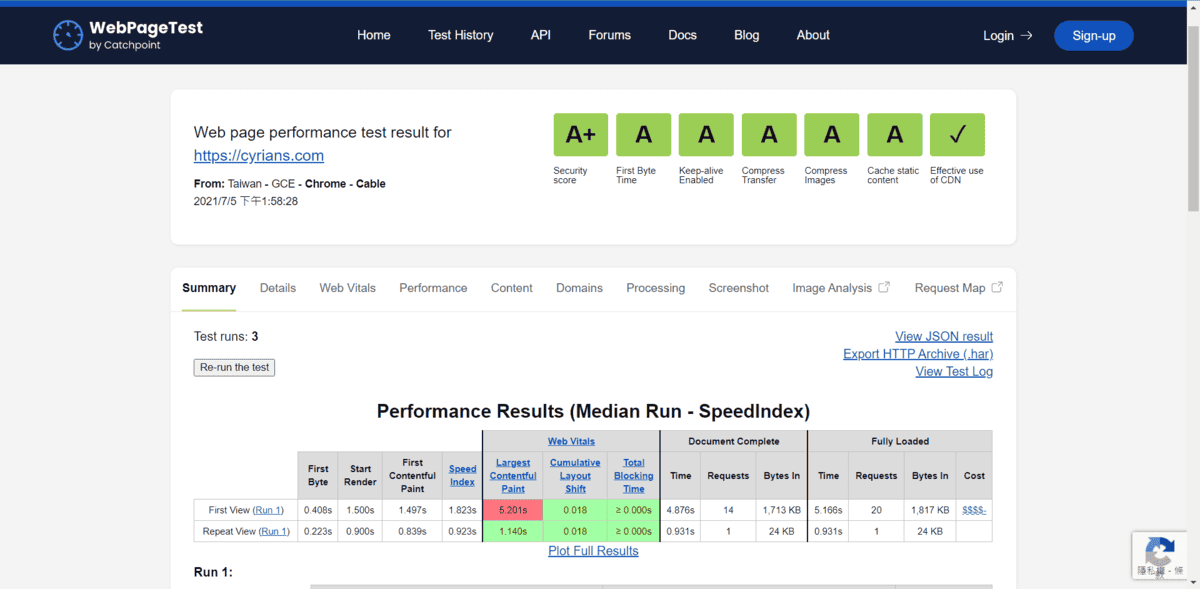
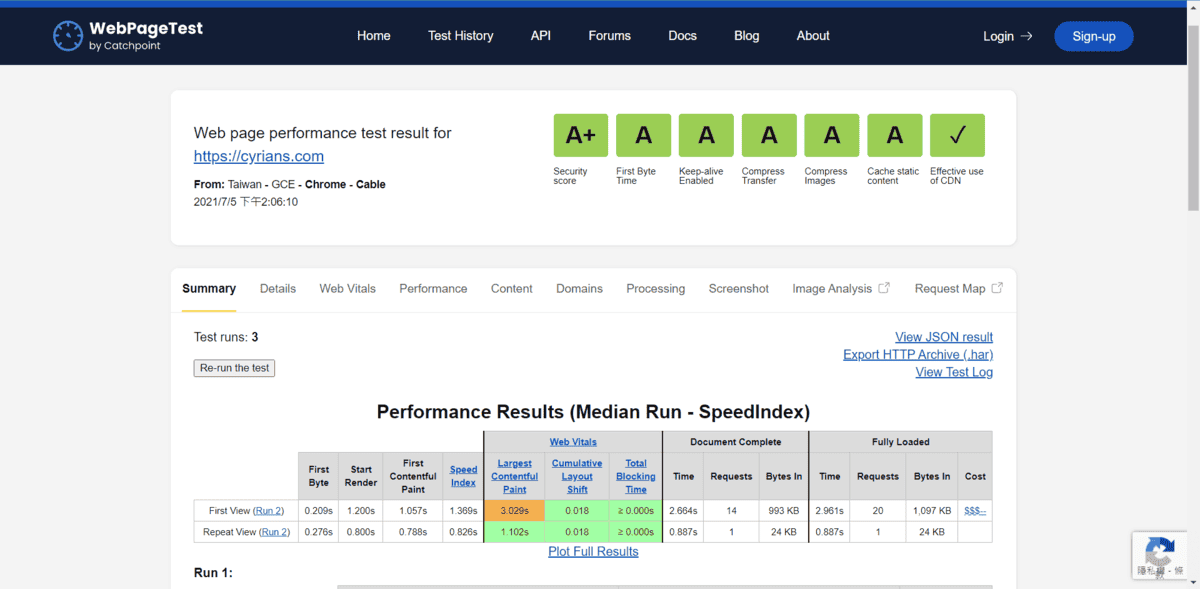
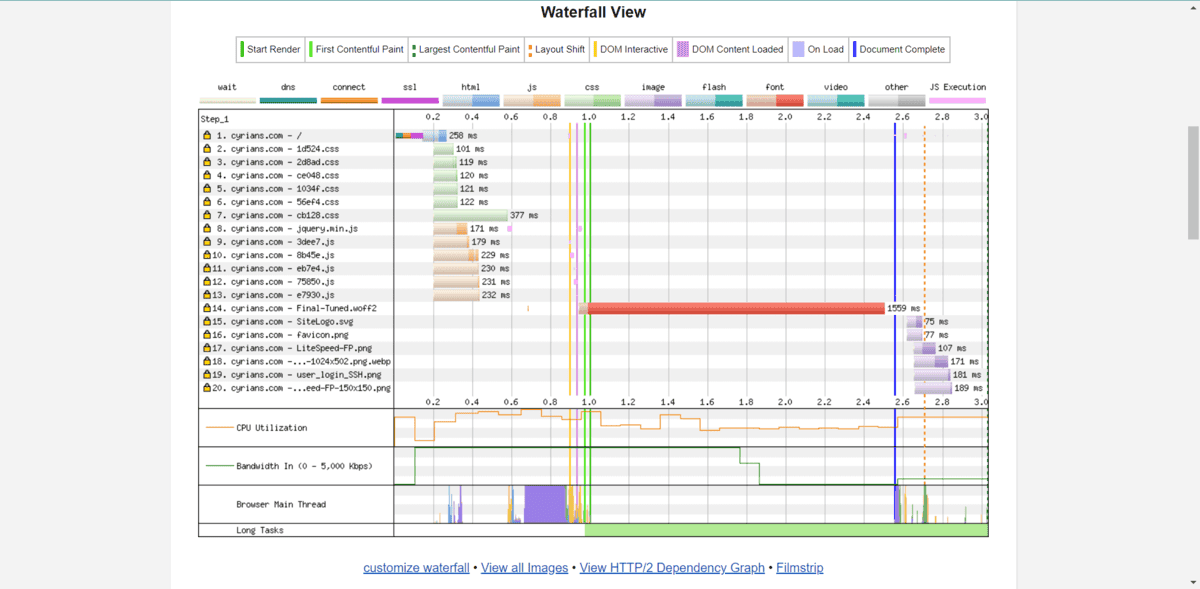
以下幾個圖,分別代表了我對於網頁字型做子集化的差異圖








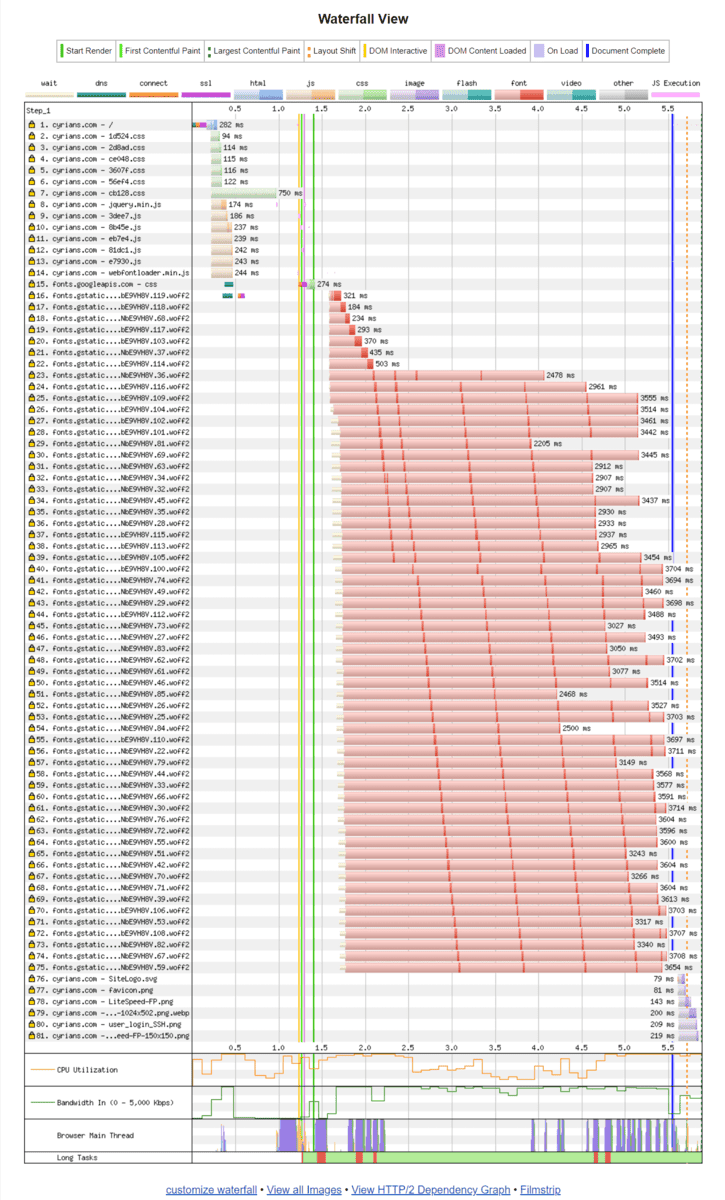
可以在Largest Contentful Paint項目看到有逐漸變小的趨勢,意思就是說在讀取網站時間也減少了;原因也可以從這些字型檔案可以看個端倪,例如原本的HarmonyOS_Sans_SC.ttf的檔案大小快接近8MB,而經過字體子集化的壓縮字體(woff)處理後,從原字體的8MB降到了1.06MB,而字體子集化的壓縮字體(woff2)處理更進一步把字體壓縮到剩下879KB(硬是再縮小將近20%)
不過可能也有眼尖的人看到,我這邊把Noto Sans SC(Google的簡體中文字型)帶進來比較,原因是因為中文字型較大,Google似乎就採取分割字型,進而加速網站讀取速度(但就以目前成績來看似乎不太好呢?)
總而言之,下一個課題想的是,如何把現有woff2字型也能達成像是Google那樣,再把字型做分割讀取,那麼就可以進一步把網站讀取速度加快了(君不見如果我把字型讀取拿掉的話,或許有機會可以挑戰1.5秒內把網站頁面載完)
字體子集化處理
那麼實際該怎麼把做字體子集化處理呢?
我們就到下面的網頁下載軟體
如果覺得比較想看中文的話,可以到
Fontmin App下載對應的程式
解壓縮後執行「Fontmin-v0.2.0-win64.exe」檔案
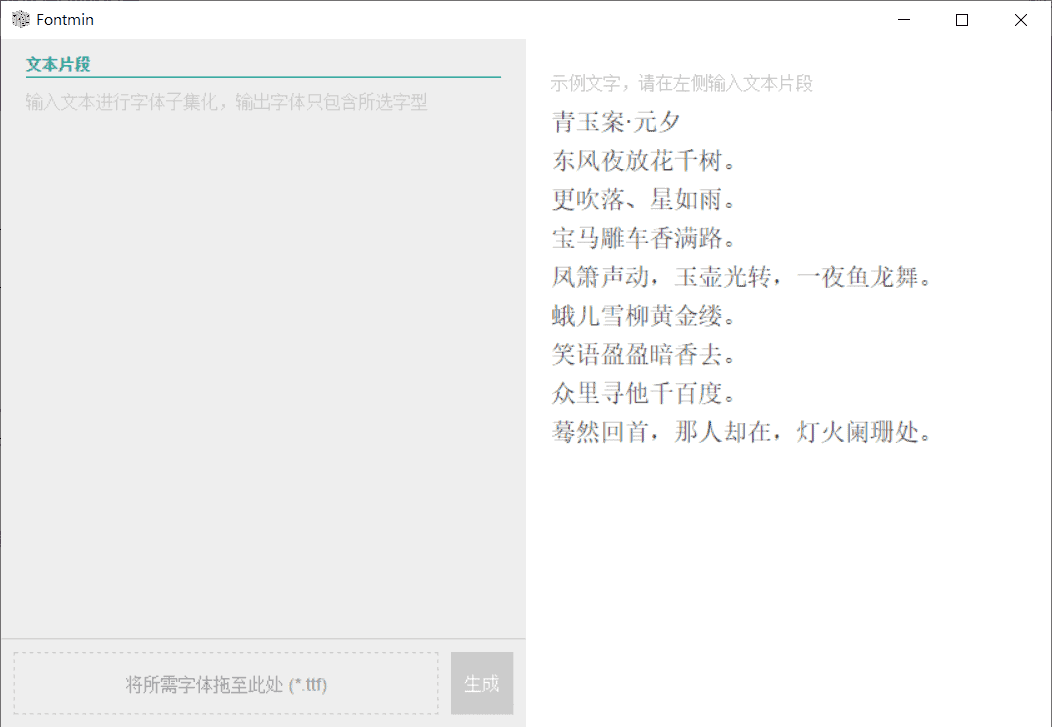
便會出現下面的畫面

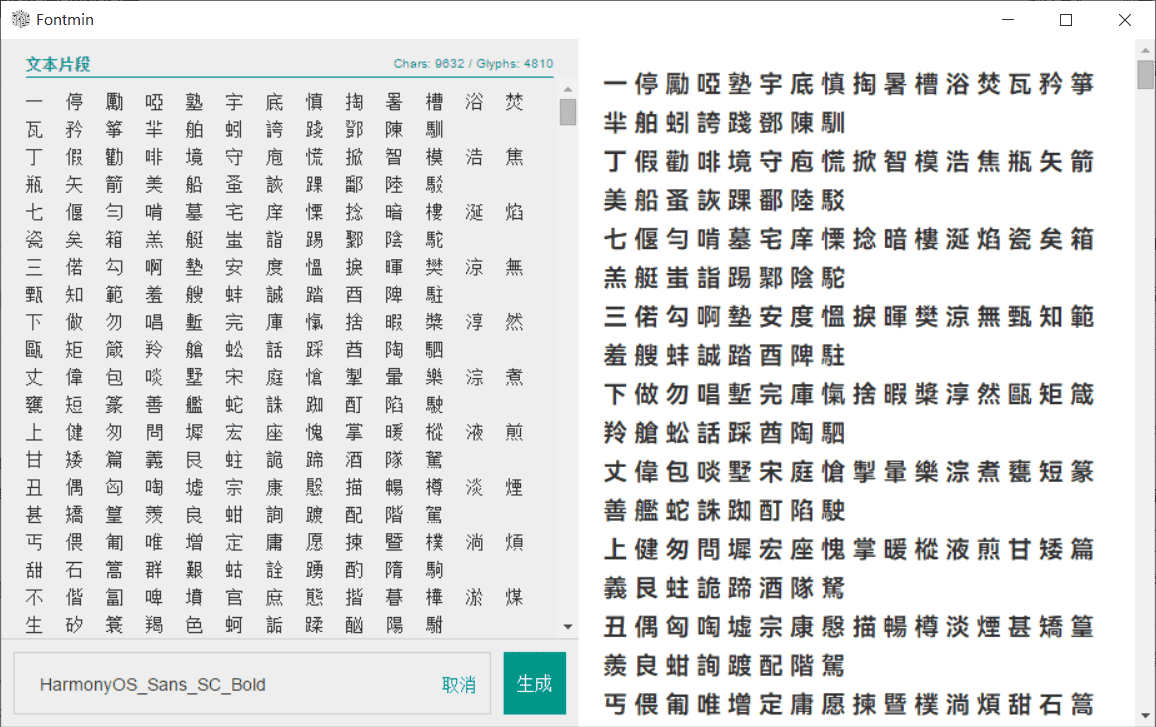
其實操作方式很簡單,把字型檔(通常為ttf)拖到「将所需字体拖至此处(*.ttf)」的地方後,然後再把自己覺得需要的文字複製進去,下面我提供自己整理出的常用字表格(包含正體中文常用字4,800多、簡體中文2,500,日本漢字以及英文還有特殊符號約有2,300字),若僅需要正體中文的話,僅複製正體中文的字到「文本片段」即可(如要修改也可自行增加或減少)
下載字體子集化相關軟體

如果有人對於用大陸的軟體感冒的話,下面則是來自日本類似的軟體,不過這個要安裝就是(大陸的軟體不需要安裝)
基本上先到以下的網頁下載軟體
可以把TTF檔案做字體子集化的軟體
可以將原本的TTF檔案轉成woff和woff2檔案

在上面軟體名稱分別下載「subsetfont320.exe」和「woffconv320.exe」
サブセットフォントメーカー(可以把TTF檔案做字體子集化的軟體)安裝
點擊「subsetfont320.exe」後,就會出現下面的畫面,依序下面安裝步驟即可





WOFFコンバータ(可以將原本的TTF檔案轉成woff和woff2檔案)安裝
同樣點擊「woffconv320.exe」的時候,也如同下面步驟安裝






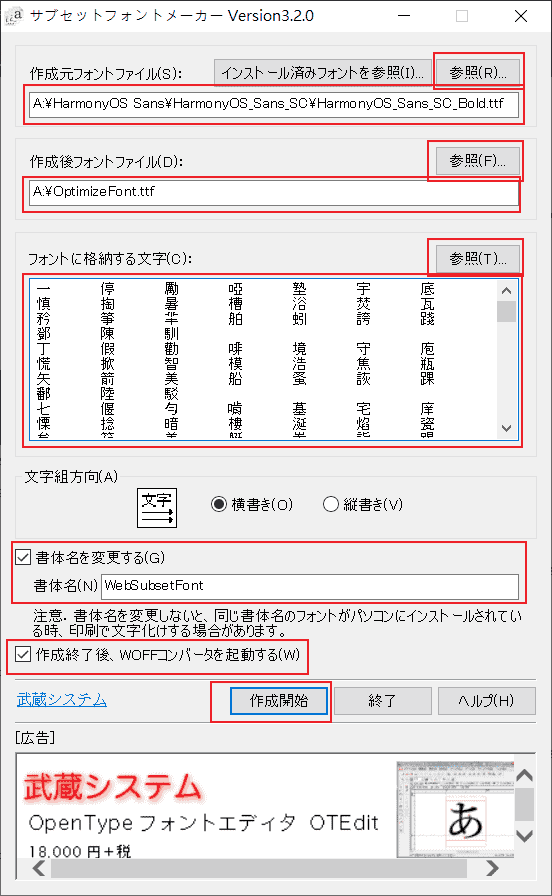
這裡講解各項目的意思
作成元フォントファイル(S):這裡指原本TTF檔案的意思,參照:按下這個按鈕開啟檔案總管尋找對應檔案
作成後フォントファイル(D):代表完成字體子集化後時放置修正後的TTF檔案名稱,參照:按下這個按鈕開啟檔案總管尋找放置路徑
フォントに格納する文字(C):這裡可以直接複製希望留下的文字,參照:可以直接選擇.txt檔案並直接匯入
書体名を変更する(G):這裡建議不要使用原本名稱的字體,因為如果系統已安裝該字體的話,在列印時可能會發生亂碼的Bug
作成終了後、WOFFコンバータを起動する(W):TTF檔案字體子集化結束後,開啟WOFF的轉換器※這是重點
作成開始:按下此按鈕變開始進行動作

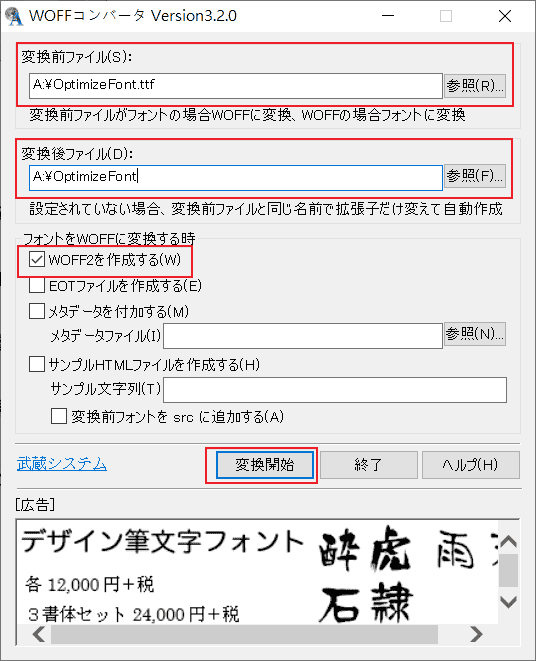
同樣來講解意思
変換前ファイル(S):變更之前的檔案(這裡由於是接著剛剛Subset FontMaker轉換,所以基本上不需要動)
変換後ファイル(D):按下「參照」按鈕後並指定待會轉換檔案的路徑(記得取名字)
WOFF2を作成する(W):順便轉WOFF2檔案※這個一定要勾,因為WOFF2壓縮更佳,體積更小
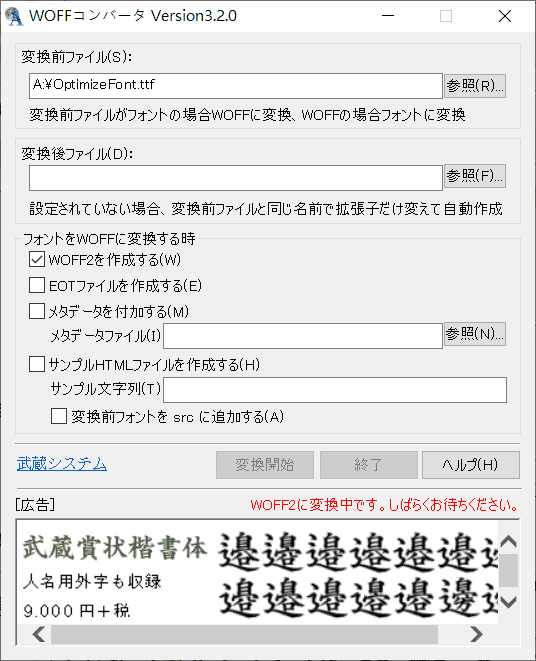
変換開始:按下此按鈕時便開始處理



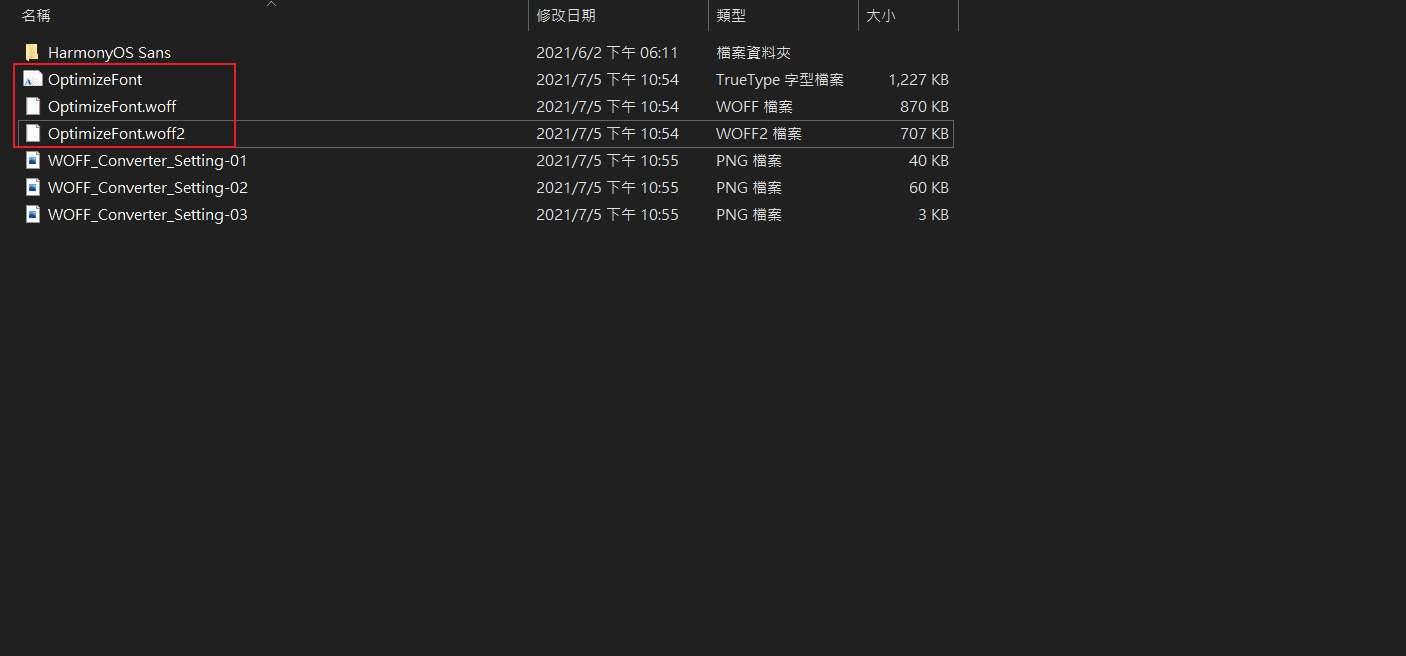
如此可以看到TTF檔案為1227KB,WOFF檔案為870KB,而WOFF2檔案更是壓縮到707KB
我們最終就是套用WOFF2檔案並整合到網站裡,這個由於每個人不同,建議使用各人喜好的外掛把WOFF2檔案匯入
以上為[WordPress]網頁字型瘦身,希望能夠幫到你
參考資料:
Day02-網頁三兄弟:HTML、CSS、JavaScript.md
在瀏覽器輸入網址並送出後,到底發生了什麼事?
【网页字体优化II】Fontmin子集化工具字体压缩
從輸入URL到頁面展示到底發生了什麼
網頁前端效能優化學習筆記
现代汉语常用字表
日文常用漢字以及50音
常用國字標準字體表
字型的最佳做法

只要花 30 秒登入 FB 或 Google,不用花任何錢就能支持我
您的支持將會是我創作的最大動力!