Hello world!
2022 年 4 月 8 日請行使你的權利
2022 年 11 月 22 日在之前的文章中,有提到為什麼要安裝子佈景主題(Child theme)的說明
由於這個網站採用的是「Astra」的佈景主題,所以這裡也將以修改Astra的微調設定為主
- 微調Astra的項目
1. 禁用astra.woff
astra.woff是Astra主題內建採用SVG(向量圖形)圖示的字體,如果你是用Astra的內建主題的話,應該會避免不了有這些圖示存在
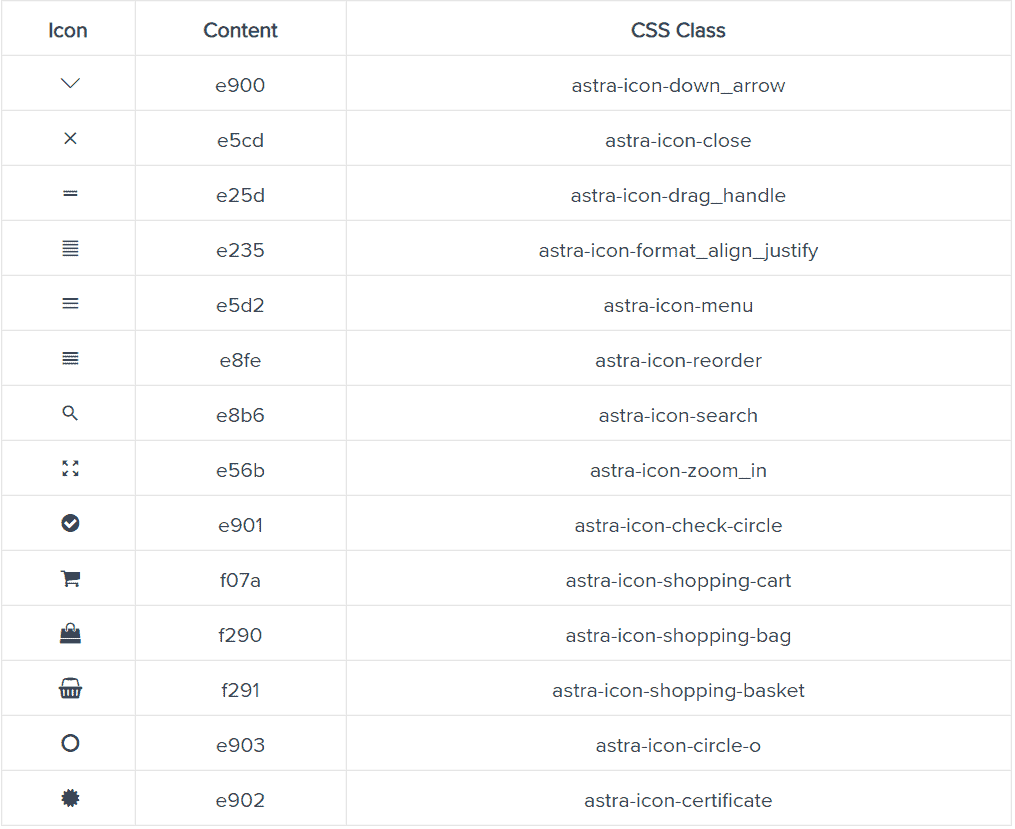
以下是這個字體包含的圖示供參考
就以官方說明,這個字型檔案不過3KB左右,基本上在讀取網頁上不會有太大的流暢度影響
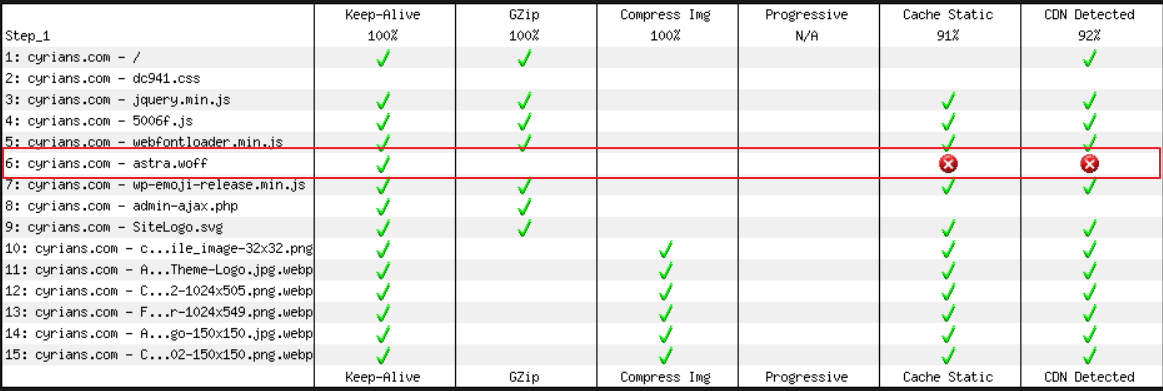
但基於在使用WebPagteTest的時候,會看到這東西的錯誤時總是會有點心癢癢的,所以我就開始搜尋了解決的辦法
這時候就是要運用子佈景主題來修改,雖然也可以直接對原本的佈景主題修改,但如果之後佈景主題更新的話,修改過的東西則會被覆蓋掉,所以使用子佈景主題就可避免這個狀況發生
Step 01:進入「外觀」選項的「佈景主題編輯器」
Step 02:進入「function.php」編輯
Step 03:輸入下面程式碼後儲存
/**
* 禁用Astra.woff
*/
add_filter( 'astra_enable_default_fonts', '__return_false' );
中間/**/代表的是註記,這個不會被執行,最後記得要按「更新檔案」儲存
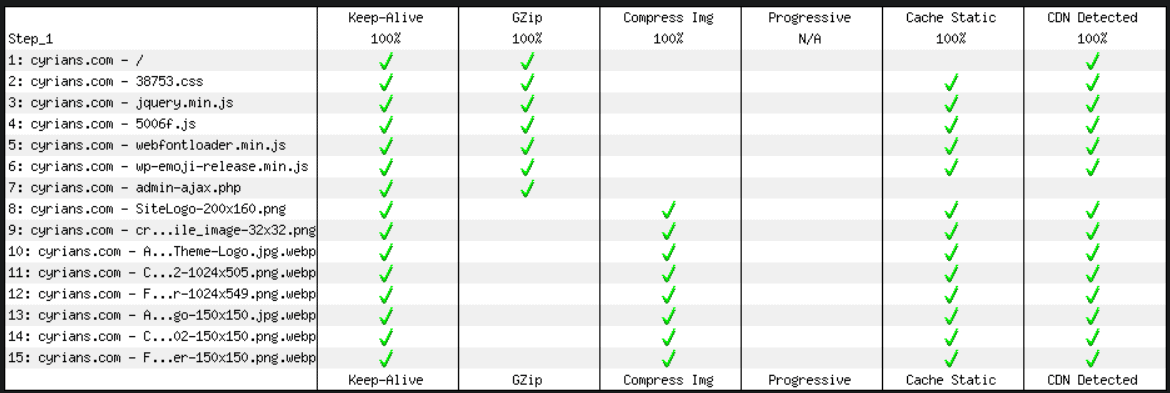
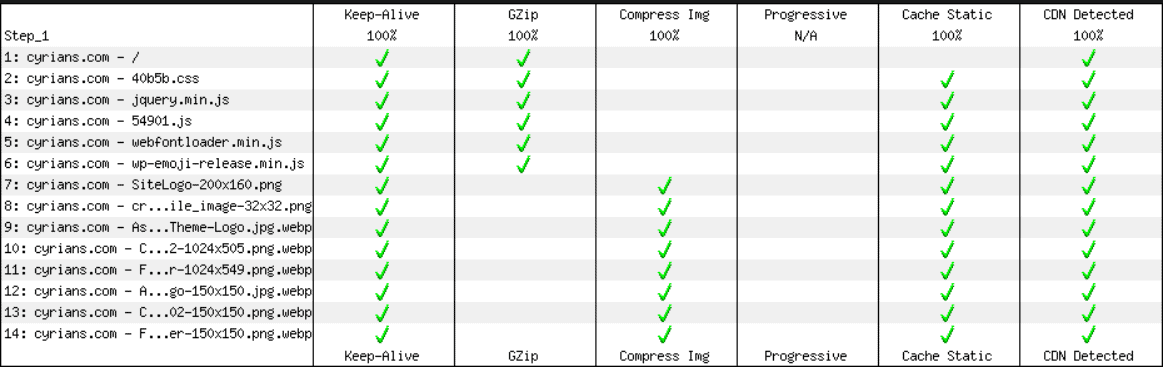
那麼我們來看看WebPageTest的結果吧
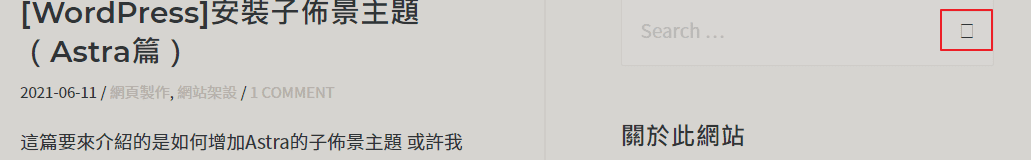
就以結果來看,的確那個不順眼的astra.woff錯誤不見了,但是卻發生其他狀況
難道沒有其他辦法嗎?
在WordPress的Astra提問中有這麼一篇,官方提供在function.php加入下面的程式碼
add_filter( 'astra_enable_default_fonts', 'temp_disable_astra_fonts' );
function temp_disable_astra_fonts( $load ) {
$load = false;
return $load;
}
add_action( 'wp_head', 'add_astra_fonts_preload', 1 );
function add_astra_fonts_preload() {
?>
<link rel="preload" href="<?php echo get_site_url(); ?>/wp-content/themes/astra/assets/fonts/astra.woff" as="font" crossorigin />
<link rel="preload" href="<?php echo get_site_url(); ?>/wp-content/themes/astra/assets/fonts/astra.ttf" as="font" crossorigin />
<link rel="preload" href="<?php echo get_site_url(); ?>/wp-content/themes/astra/assets/fonts/astra.svg#astra" as="font" crossorigin />
<style type='text/css'>
<?php
echo '@font-face {font-family: "Astra";src: url( ' . get_site_url() . '/wp-content/themes/astra/assets/fonts/astra.woff) format("woff"),url( ' . get_site_url() . '/wp-content/themes/astra/assets/fonts/astra.ttf) format("truetype"),url( ' . get_site_url() . '/wp-content/themes/astra/assets/fonts/astra.svg#astra) format("svg");font-weight: normal;font-style: normal;font-display: fallback;}';
?>
</style>
<?php
}
但是我個人試驗後,一樣astra.woff問題還是沒有辦法解決…但如果你的網頁沒有使用相關圖示,又不想看到astra.woff錯誤的話,那麼單純使用前面提到的禁用astra.woff單一指令就可以
2. 延續第一項的細部修正
後來努力搜尋後,終於找到可以修正的方法
同樣在function.php裡面加入下面的程式碼
add_filter( 'astra_is_svg_icons', '__return_true' );
上述為修正SVG向量圖片既可正常顯示,且不會出現astra.woff錯誤
add_filter( 'astra_apply_flex_based_css', '__return_true' );
上述為對HTML減少體積並最佳化CSS的部分
只不過依據提出解決方法的人所述,明明最新版的Astra看起來都有做到最佳化,但是對於原本使用Astra的老用戶卻沒有照顧到,要碼就是整個網站重新來過才有辦法,不過要我重新設定現有版面的話,那還真的是太折騰人了,我還是繼續沿用這個子佈景主題,或許等到往後的更新再切換到原本的父佈景主題就修正了也說不定
以上為[WordPress]Astra子佈景主題的應用
參考資料:
How to Disable the Loading of Astra’s Default Font File? (Astra.woff) (wpastra.com)
Astra.woff字体是什么?以及如何禁用Astra.woff – 奶爸建站笔记 (naibabiji.com)